OpenCart is one of the most popular eCommerce platforms, being used today. OpenCart websites come with a pre-installed theme from the first installation itself. This default theme provides a base for another custom OpenCart theme development. If you have a basic knowledge of MVC pattern, PHP and HTML you can develop an OpenCart theme of your own.
Before starting with the OpenCart theme development, let’s first understand the theme structure of OpenCart.
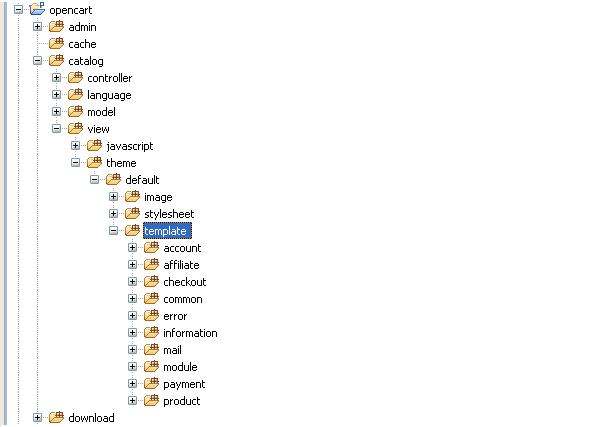
Overview of Theme structure of OpenCart
For the time being let’s assume you are working on a localhost server. Open your OpenCart site’s folder to start tweaking the base theme.
First, you need to create a new theme folder in catalog/view/theme. You can make it anything, I have named it as mytheme.
Next, you need to create the following directories in catalog/view/theme/mytheme:
Image, JavaScript, template directories. These directories are base directories for theme files that you will create here.
Let’s understand the directories that you have to create just now:
Image:
The image directory stores all the theme related images that also includes every frontend image files being used. PS: Do not misunderstand with back-end images that are stored in /admin/view/image.
Stylesheet:
This directory is used for storing the front-end stylesheets (CSS files). It looks like this;
/catalog/view/theme/stylesheet/stylesheet.css
Template:
Do not be confused that all templates store their files in this directory. It only stores the template files of that particular theme in which it is created. So, you template directory in our case will look like this:
/catalog/view/theme/mytheme/template
All the templates in a theme can be found in the template directory. Any file having the extension .tpl is a template file.
Please note: In OpenCart custom theme development if you miss creating any of theme directories in your custom theme, the OpenCart fallback system will search for these directories in the default theme folder as load it from there.
Creating custom page for the theme-
Here you will need to create a controller and view file and put it in the controller and view folder respectively.
A sample code has been provided here:
document->setTitle($this->language->get('heading_title'));
$this->document->addScript('catalog/view/javascript/jquery/colorbox/jquery.colorbox-min.js');
$this->document->addStyle('catalog/view/javascript/jquery/colorbox/colorbox.css');
if (($this->request->server['REQUEST_METHOD'] == 'POST') && $this->validate()) {
$this->model_account_customer->addCustomer($this->request->post);
}
$this->data['heading_title'] = "My First Custom Page";
$this->data['entry_firstname'] = $this->language->get('entry_firstname');
$this->data['entry_lastname'] = $this->language->get('entry_lastname');
$this->data['entry_email'] = $this->language->get('entry_email');
$this->data['button_continue'] = $this->language->get('button_continue');
if (isset($this->error['warning'])) {
$this->data['error_warning'] = $this->error['warning'];
} else {
$this->data['error_warning'] = '';
}
if (isset($this->error['firstname'])) {
$this->data['error_firstname'] = $this->error['firstname'];
} else {
$this->data['error_firstname'] = '';
}
if (isset($this->error['lastname'])) {
$this->data['error_lastname'] = $this->error['lastname'];
} else {
$this->data['error_lastname'] = '';
}
if (isset($this->error['email'])) {
$this->data['error_email'] = $this->error['email'];
} else {
$this->data['error_email'] = '';
}
$this->data['action'] = $this->url->link('account/register', '', 'SSL');
if (isset($this->request->post['firstname'])) {
$this->data['firstname'] = $this->request->post['firstname'];
} else {
$this->data['firstname'] = '';
}
if (isset($this->request->post['lastname'])) {
$this->data['lastname'] = $this->request->post['lastname'];
} else {
$this->data['lastname'] = '';
}
if (isset($this->request->post['email'])) {
$this->data['email'] = $this->request->post['email'];
} else {
$this->data['email'] = '';
}
if (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/template/account/register.tpl')) {
$this->template = $this->config->get('config_template') . '/template/account/register.tpl';
} else {
$this->template = 'default/template/account/register.tpl';
}
$this->children = array(
'common/column_left',
'common/column_right',
'common/content_top',
'common/content_bottom',
'common/footer',
'common/header'
);
$this->response->setOutput($this->render());
}
protected function validate() {
if ((utf8_strlen($this->request->post['firstname']) < 1) || (utf8_strlen($this->request->post['firstname']) > 32)) {
$this->error['firstname'] = $this->language->get('error_firstname');
}
if ((!ctype_alpha($this->request->post['firstname'])) && (($this->request->post['firstname'] == !NULL)))
{
$this->error['firstname'] = "Enter only character Values";
}
if ((!ctype_alpha($this->request->post['lastname'])) && (($this->request->post['lastname'] == !NULL)))
{
$this->error['lastname'] = "Enter only character Values";
}
if ((utf8_strlen($this->request->post['lastname']) < 1) || (utf8_strlen($this->request->post['lastname']) > 32)) {
$this->error['lastname'] = $this->language->get('error_lastname');
}
if ((utf8_strlen($this->request->post['email']) > 96) || !preg_match('/^[^\@]+@.*\.[a-z]{2,6}$/i', $this->request->post['email'])) {
$this->error['email'] = $this->language->get('error_email');
}
if ($this->model_account_customer->getTotalCustomersByEmail($this->request->post['email'])) {
$this->error['warning'] = $this->language->get('error_exists');
}
if ($this->config->get('config_account_id')) {
$this->load->model('catalog/information');
$information_info = $this->model_catalog_information->getInformation($this->config->get('config_account_id'));
if ($information_info && !isset($this->request->post['agree'])) {
$this->error['warning'] = sprintf($this->language->get('error_agree'), $information_info['title']);
}
}
if (!$this->error) {
return true;
} else {
return false;
}
}
$this->response->setOutput(json_encode($json));
}
}
?>
PS: the language file should be according to the corresponding controller will be fetched from it. After that, the view function will be rendered according to the path defined in the controller functions. This is a basic approach that is followed to create a fundamental custom theme. For more advanced users, you can create the custom templates, language files and views to make your theme more differentiated.