Shopify is one of the most relevant eCommerce platforms for making no-code eCommerce websites. The reason behind the popularity of Shopify is that the platform offers its hosting and servers to the eCommerce merchant community.
On top of that, thousands of companies are available in the market that offers Shopify development services.
But, just creating an online eCommerce website and adding products to it is not enough for getting sales. It takes much more than that. Even if you can get customer traffic on the website and your website is slow. It is a hard nut to crack to convert store visitors into customers.
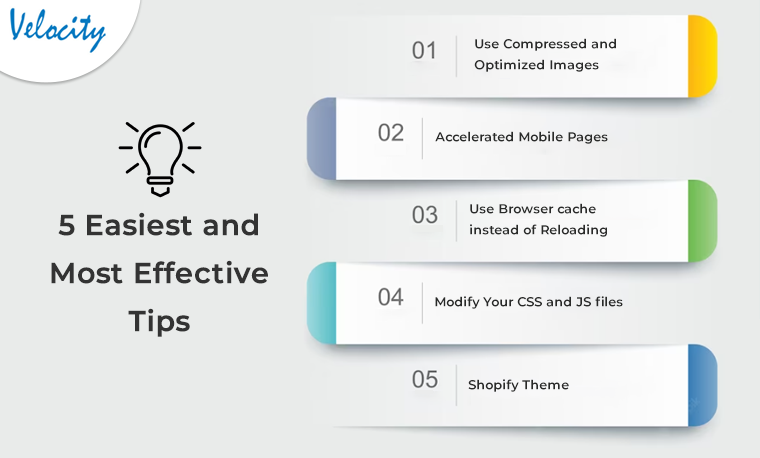
Thus, in the following article, we are going to discuss the 5 easiest tips, that can help you skyrocket the speed of your Shopify website.
Page Speed and its importance for a website!!
In short, page speed is the time that a webpage or website takes to load the content. Coming to importance, it plays a major role to impress website visitors. Instance. If a website is having sounding products and good page loading speed, it should be enough to impress the customers.
Well, the page loading speed of any eCommerce website mainly depends on 3 factors. Internet connection of users, server speed, and coding sitemap of a Shopify-based online website. But that’s not all. There are other factors too that play major roles in the speed of a Shopify website. Following the same, let’s find out the 5 easiest and most effective tips that can easily Skyrocket the speed you’re your Shopify website.
Use Compressed and Optimized Images:
Sometimes, the size of images which are added on the home page impacts the loading speed of a website in bad manners. Thus, to overcome the same, you can use compressed-size images on the home page.
There are a lot of online free tools available in the market that does the job without impacting the image quality.
Thus, as per the first tip, you can the image of the appropriate size on your website to lighten up the loading speed of your Shopify eCommerce store.
Accelerated Mobile Pages:
AMP (Accelerated Mobile Pages) is an open-source project. That focuses, on improving the performance of mobile web browsing by using HTML-based content. By integrating AMP into your Shopify website, you can enhance its speed. And make it easier for your customers to locate the products they need, resulting in a better browsing experience overall.
This initiative is still relatively new and continues to evolve to provide a more streamlined mobile browsing experience.
There are various ready-to-use AMP extensions available in the market. However, if you are looking for custom AMP app development, you can also Shopify development partners like Velsof.
Use Browser cache instead of Reloading:
Sometimes users need to visit the recently visited pages again on the website. In the same case, they expect offline functionality on your Shopify store.
For the same, you can use the browser’s cache memory for loading the recently visited pages on your website.
The following feature will not only change the time of the visitors but also speed up your Shopify website in a huge manner.
Modify Your CSS and JS files:
If your Shopify website is experiencing slow page load times, it may be necessary to examine the technical aspects of your site’s construction. Code bloat is a typical cause of slow page load times. This occurs when developers include redundant lines or files in their code that are not needed, slowing down loading times for visitors who don’t require all those features. Fortunately, there are tools such as YUI Compressor or CleanCSS. These tools can assist in eliminating unnecessary code from your web pages, making them lighter and quicker.
Our Shopify developers are skilled in detecting code bloat and can help optimize your website’s code to improve its performance.
Shopify Theme:
Your website’s theme is the foundation upon which your entire site is built, and it plays a crucial role in the success of your online business. Although many people prioritize aesthetics when selecting a theme. The speed at which your pages load is equally important to your site’s success.
If you’re using Shopify to run an online shop, your theme is likely slowing down your website. There are two main reasons for this. Either the theme wasn’t designed with speed in mind or its code hasn’t been optimized well, resulting in unnecessary files.
To avoid these problems, it’s essential to choose themes from developers who prioritize speed as a top consideration. It’s also important to note that not all themes are optimized for both desktop and mobile devices. Therefore, it’s recommended that you spend some time researching and selecting a responsive Shopify theme that can work seamlessly across any device.
In the End:
These are just some of the basic tips that help to improve the page loading speed of a Shopify eCommerce website. Moreover, there are various aspects (according to the Google Page Search Update), that prove that the loading speed of a website impacts the SEO directly. You can visit and check out our recent article about Google’s page search update.