Anybody who has worked on a SharePoint site must be clearly aware about the terminology known as SharePoint master page? It is not anything from the “outer space” and must be heard by SharePoint users every now and then. Master Pages in a SharePoint platform are helpful in modifying the existing look and feel of the SharePoint site for better customer targeting.
The importance of SharePoint Master Page customization can’t be under estimated as it helps in delivering a powerful SharePoint site which is packed with numerous features and functionalities. In the earlier part of this blog titled as “Getting started with SharePoint MasterPage customization (Volume 1)”, we have successfully accomplished the creation of publishing site collection.
Let us move ahead from the journey we left earlier and work towards performing the master page customization on a SharePoint 2013 platform. Here are the step by step procedure that will guide you in the right direction.
Role of Design Manager in SharePoint 2013-
Anyone who wants to make any customization in the SharePoint 2013 site needs to understand the role of Design Manager in SharePoint Master Page customization process. Design Manager is an important feature that is used effectively in the SharePoint 2013 development services for making desired changes in the SharePoint site. It helps in achieving a feature packed, fully customized, engaging web design with the help of various web designing tools present in the Design Manager that work with the HTML and CSS. It helps in providing an impressive visual design for your SharePoint 2013 site. Design Manager is the key place and interface which helps in managing all the aspects of a SharePoint master page customization activities.
Use of Design Manager in SharePoint master page customization-
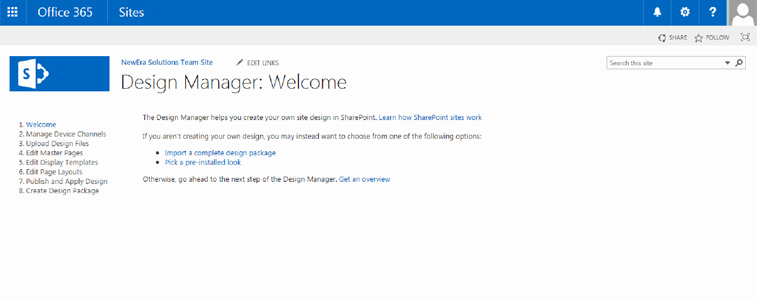
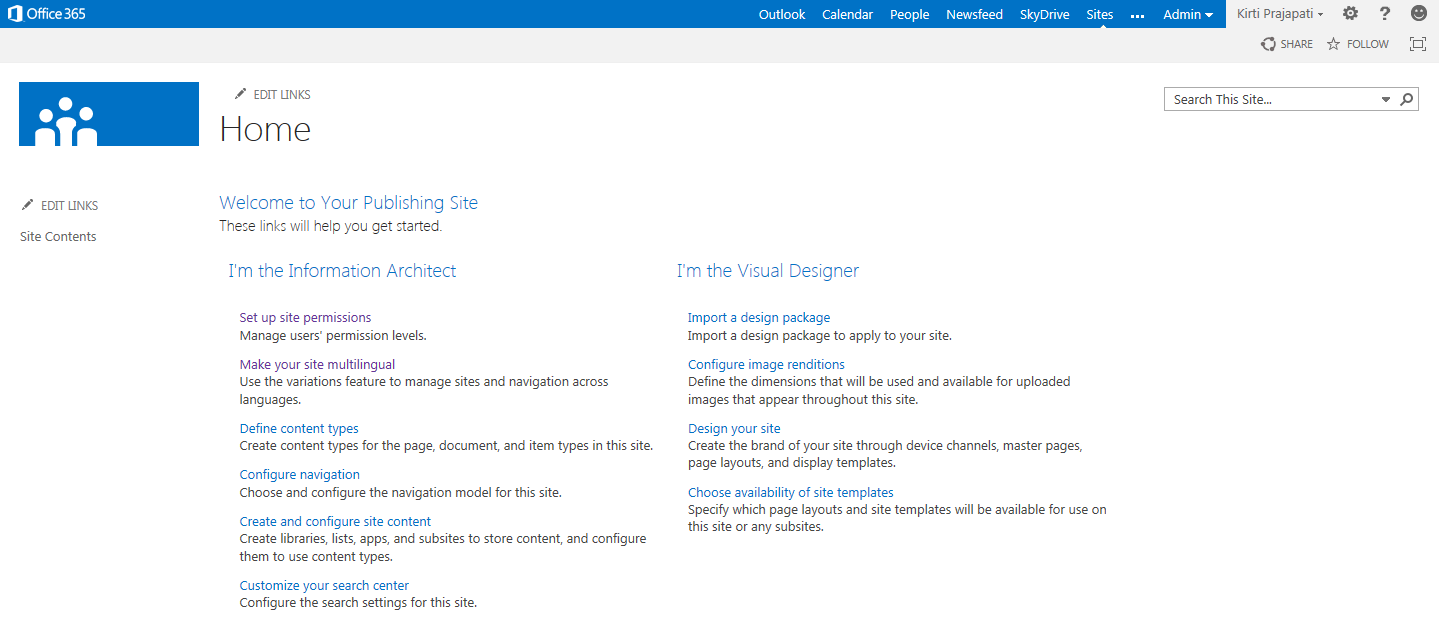
You need to first click on the “Design your site” option on the default home page of your SharePoint 2013 platform. Apart from this, SharePoint 2013 users can get access to Design Manager by clicking on the settings menu located at the top right hand side of the page and then clicking on the “Design Manager”. It will bring you to a screen as shown below:

Mapping of the master page directory-
In order to map the master page directory, here are the various steps that need to be followed:
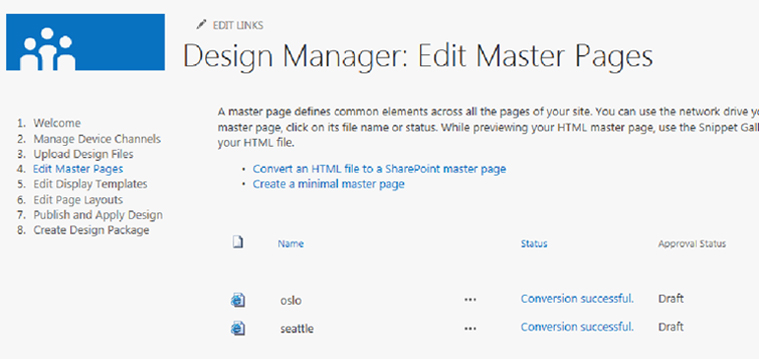
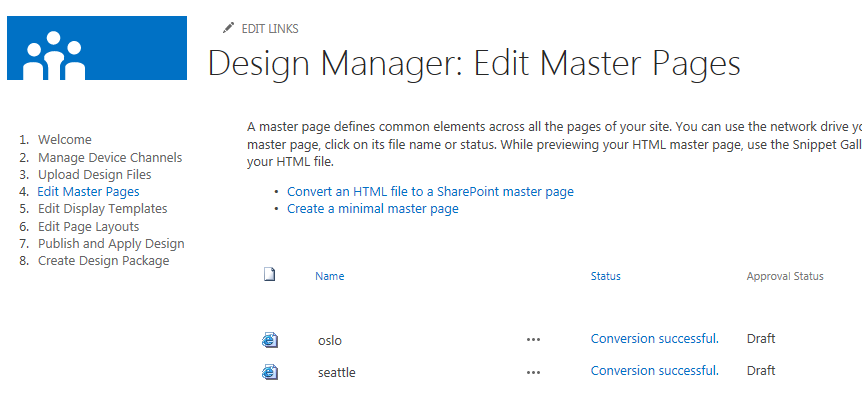
– SharePoint users need to edit the Master Pages of your SharePoint 2013 site and a screen will appear as shown below.

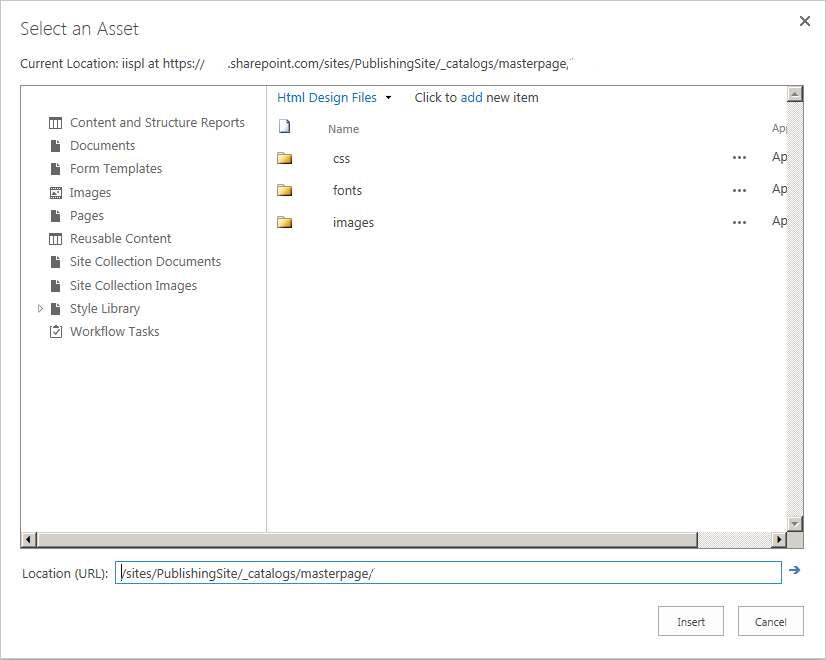
– Now, it is time to convert your HTML file to a SharePoint master page by clicking on the “Convert an HTML file to a SharePoint master page” option on the Design Manager: Edit Master Pages screen. Once, you have clicked the required option, a dialog box will appear as shown in the image below:

– The directory is the folder that consists of Master Page and Page Layouts along with their dependent assets such as CSS files, scripts, images, etc. With the help of the inputs from above screen, you can quickly upload the folder structure. Further, you need to manage this folder by mapping it to the network drive in Windows.
Creation of Master Page from HTML-
Once, the required files are uploaded, it is now much easier to create a Master Page for your SharePoint 2013 site. It is now easier to convert your HTML file into a ASP.NET master page in an automatic manner. SharePoint 2013 development platform can also link the HTML and Master Page simultaneously for performing the automatic synchronization in the associated files.
In this way, SharePoint developers can work with various development platforms like HTML, CSS, JavaScript and others without any problem. For the creation of Master pages in SharePoint 2013 site, you need to perform the few steps as mentioned below:
– You need to first go to the Design Manager. There, you need to click on the Edit Master Pages option.
– Now, click on the Convert an HTML file to a SharePoint master page. You can see the required HTML page over there. SharePoint users need to select that page and then click on the “Insert” button. This step will insert the required master page into the Design Manager Master pages list.
– In order to preview the page, you need to click on the Master page. You will observe a Yellow Box that represents the place holder where the required dynamic content is going to be inserted.
– It is important to publish the inserted HTML file that is present as the Draft version to make it available in Site Master Page Settings drop down. For publishing HTML file into SharePoint 2013 platform, you need to follow these steps.
Navigate towards Site Settings -> Master pages and page layouts and then locate the required HTML file.
Now, click on the Publish button on the ribbon to get it published in a quick manner.
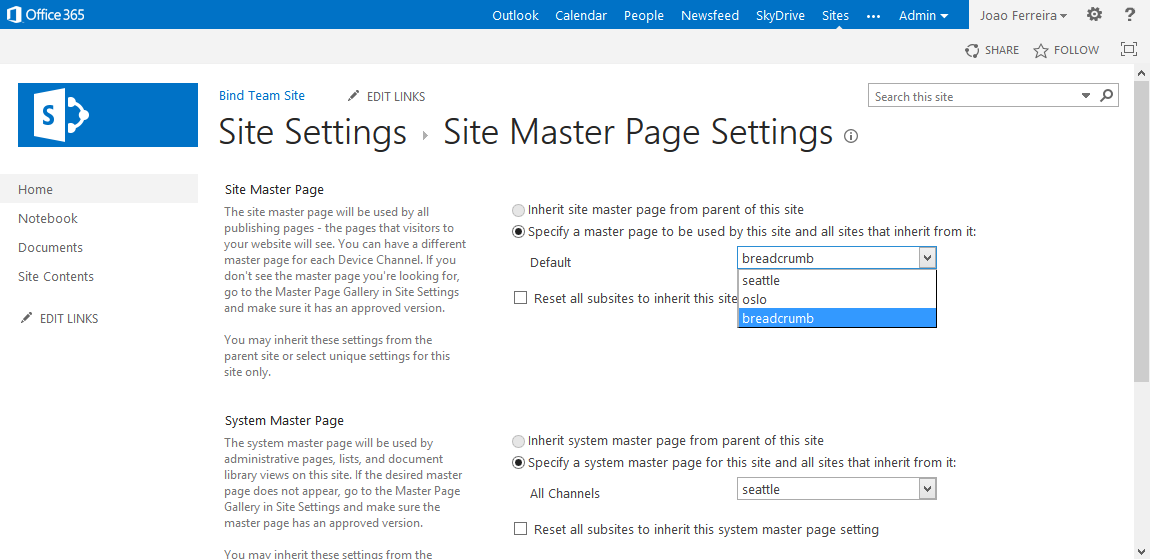
– After the publishing of your page, you need to assign your master page. For this, perform the following steps.
Follow the path Site Settings -> Master Page (under Look and Feel) and then select the master page from the drop down list.
It will help your SharePoint 2013 site to achieve a new look and visual appeal.
With the help of these step by step procedure, it is easy to customize your SharePoint 2013 page. In case, you are experiencing any issues during the SharePoint master page customization, you can contact Velocity on the number +91-120-4243310 or send us an email at [email protected].
For more information about SharePoint 2013 development and master page customization services, do visit our website at www.velsof.com.