
Page layout has a tremendous role in the website development on SharePoint 2013 platform and is a crucial component in the above task. Whenever you use Design Manager for creating a page layout, two files are particularly created which are namely, an .aspx file that is used by SharePoint and another an HTML version of that page layout which can be edited in the HTML editor. Both these HTML file and page layout are linked with each other for a seamless synchronization between the two so that changes done on a HTML file can be reflected onto the associated page layout automatically.
During the creation of a master page in SharePoint development, there is uploading and conversion of an HTML file directly into a master page. However, there is no direct conversion of an HTML file into the corresponding page layout just as in the case of master page. This occurs as the main purpose of a page layout is to contain the required page fields only. Further, these page fields need to be included during the creation of page layout in Design Manager. Here are some of the changes that occurs during the creation of a page layout.
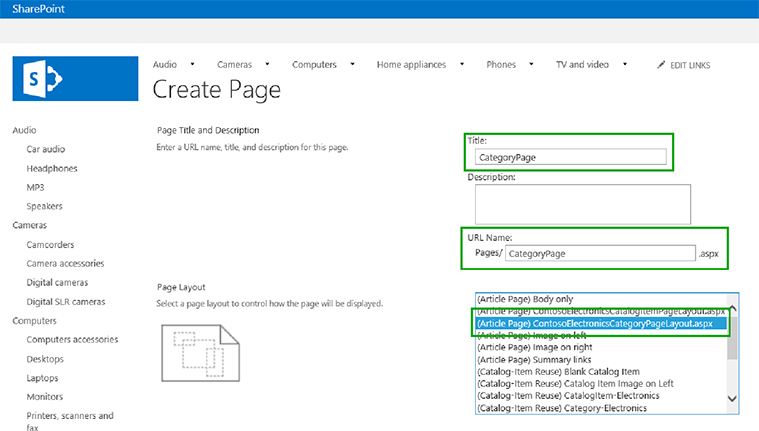
– During the process of page layout creation, two files namely, an .aspx file and an HTML file with the same name are created in the Master Page Gallery.
– This .aspx file used by the SharePoint development platform consists of all the markups for an effective rendering of page layout.
– Besides this, HTML file comprise of markups like comments, <div> tags, snippets and content placeholders.
– Page layout consisting of page fields that are unique to the content type are automatically added. Apart from this, there are other page fields that can be added from ribbon into the Snippet Gallery.
– The HTML file and the .aspx file are interlinked with each other so that any changes in the HTML file are reflected into the .aspx file whenever the HTML file is saved.
Tip to remember- This synchronization is applicable only when the changes are implemented onto the HTML page layout and are automatically passed on to associated .aspx file. However, if you perform any changes in the .aspx file, the same will not be reflected in the interlinked HTML file. Apart from this, every HTML page layout along with HTML master page is associated with a property known as Associated File which is set to “True” option by default. This file is responsible for the association and synchronization between different files during SharePoint development.
There are several instances where changes implemented on an .aspx file are not saved if you have not broken the association with HTML file. This is because any changes done to the HTML file override the .aspx file and thus any changes made on the .aspx file is lost.
However, if you are having proficiency in ASP.NET language, you can seamlessly work with .aspx file by breaking the linking between the files. In order to break the linking between the HTML file and .aspx file using Design Manager, you need to implement the following steps:
– You need to first select the “Edit Properties” for the HTML file and then uncheck the Associated File check box for delinking your HTML and .aspx file.
Note- If you want to link the two HTML and .aspx files together in future, you just need to edit the properties and select the required check box.
The SharePoint development task involves the significant use of page layout which plays a crucial role in the site development process. Without having a proper knowledge about this element, you can’t think of developing an appealing SharePoint site. So, keep no strings loose regarding page layout and you will come out in flying colors with a power packed SharePoint website.