We have published some decent number of articles about Google AMPs till now. However, we haven’t discussed how an eCommerce platform like Magento can adopt the Google AMP for better visibility. Even the eCommerce sites need a qualified mobile experience, and despite all the loading speed optimization, who would not want a more accelerated speed for their mobile pages.
You must know that Google is also planning to bring AMPs to the search and display Ads.
In this article, we shall discuss how AMPs can help a Magento store curb the bounce rates and drive better conversions. Moreover, we shall also look into some drawbacks so that you can make an informed choice about the implementation on your own store.
Google AMP- Accelerated Speed and Boosted Conversions
1. Accelerate speed on mobile pages
The AMP project clearly mentions that web pages developed using the Google AMP recommendations can attain a loading speed 4 times faster than a regular non-AMP mobile page. Since the project is open-source, it’s potential is not limited to 4 times only, the research is still going on, and it can further be boosted.
2. Support for Major Magento Page Elements
As a perfect example of an eCommerce site, eBay is always a winner in implementing the best AMP pages for its site. It has launched more than 9 million AMP pages so far and proved that AMP and be well effective for eCommerce sites as well.
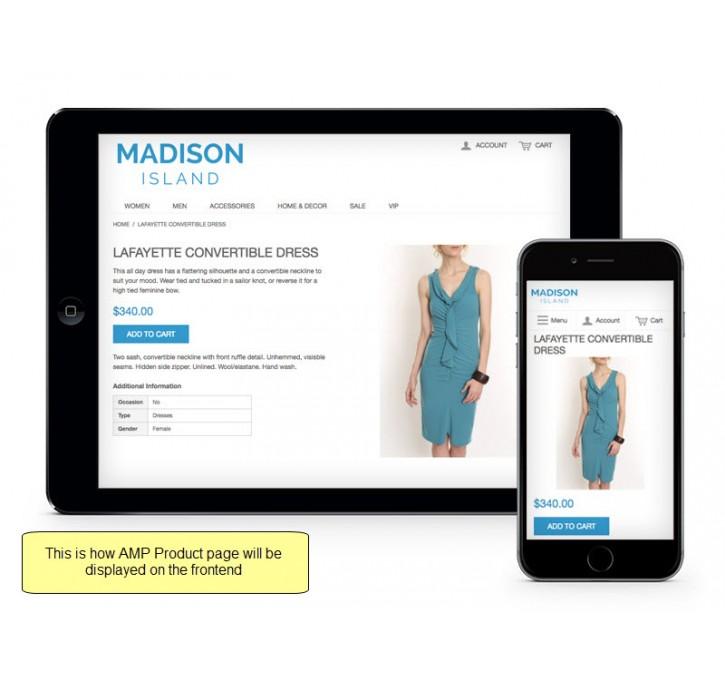
For Magento based eCommerce sites, AMP is supported by all the major elements for Homepage, Category Page, and Product page as well. Using the particular AMP HTML, JavaScript and CSS from the AMP library, Magento pages can be tweaked to look like any other mobile page of the site. However, they will not be any regular mobile page. They will have the speed of AMPs.
Image Source: Magento Commerce
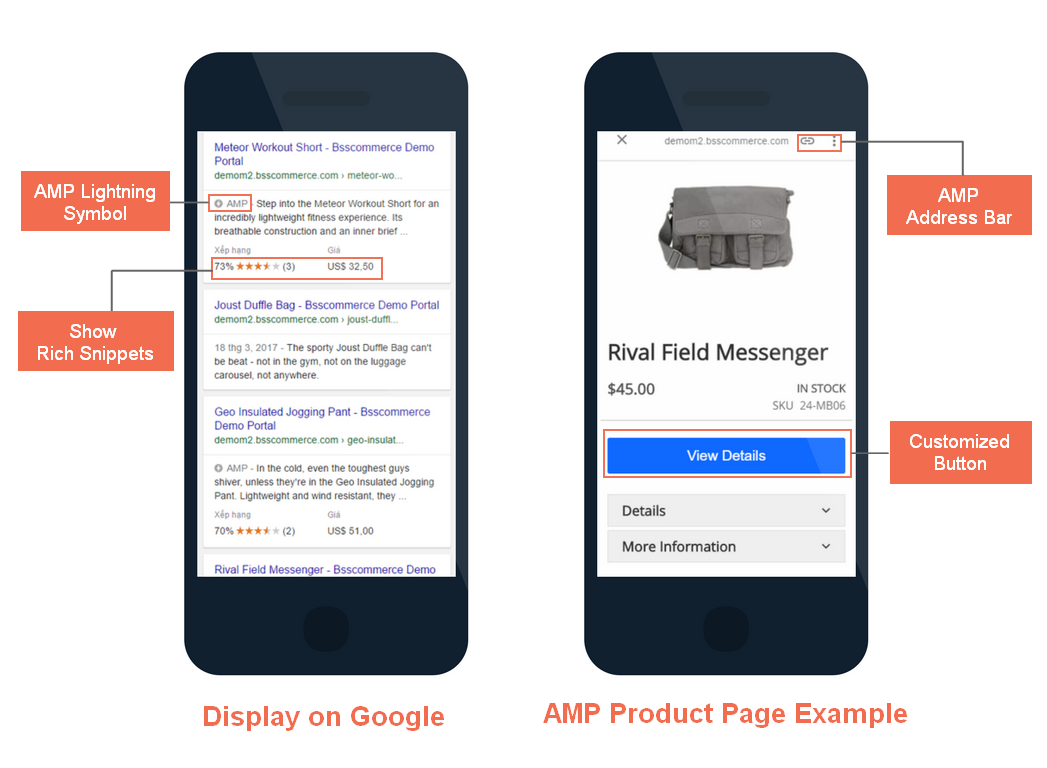
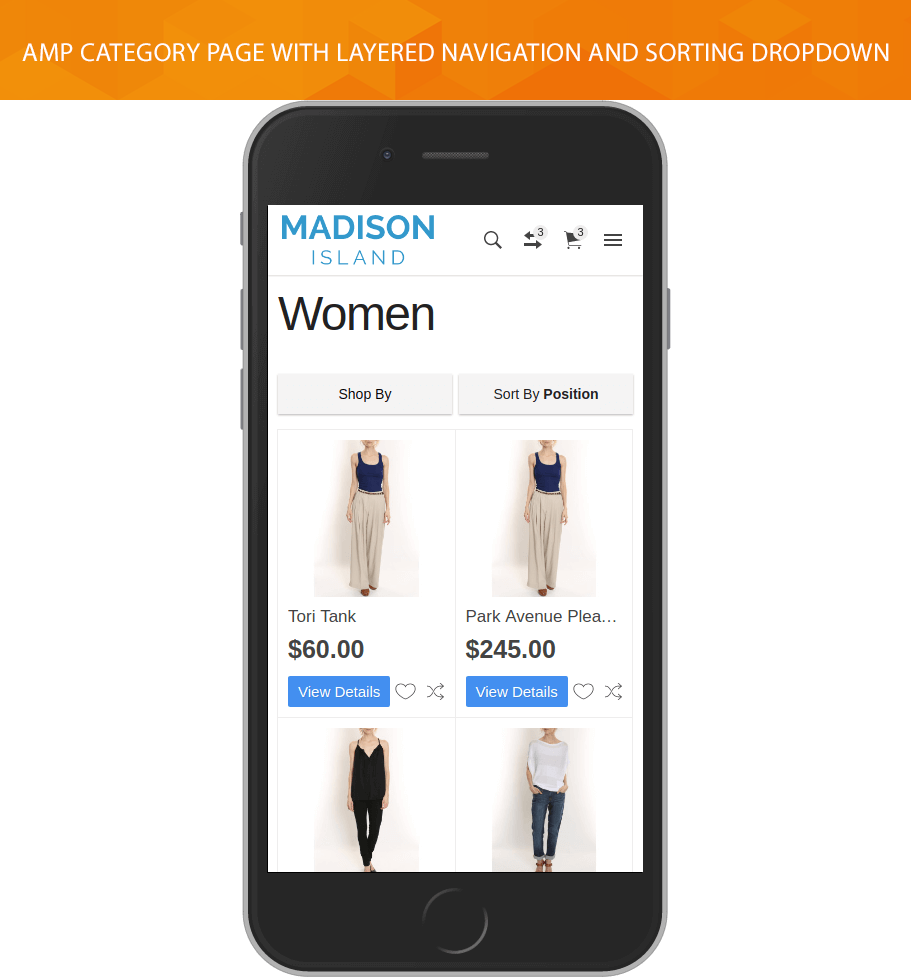
Image Source: BSS commerce
This is how the Magento category pages would look with AMP.
These examples clearly show that Magento AMP supports images, video, banner, sorting, layered navigation, and rich snippet just like the regular Magento mobile pages. The difference is AMPs are 4 times faster than the regular mobile pages.
3. Get rid of bounce rates at least on mobile
According to Google, 70% of mobile searches occur either from a 3G or a slower connection speed. In this situation, when a page loaded with regular HTML, CSS, and JS is served to a mobile user, it takes ages to just open that page.
Here the user might not be patient enough to wait for more than 3 seconds to get your page loaded. In fact, 40% of users to be precise, who would leave your site if it takes more than 3 seconds to load. Moreover, with further increase in the load time, every second would cost 7% of your potential conversions.
In such a situation, with a speed, 4 times more than your regular speed would not only save your page from bounce backs but would also boost the conversion chances.
4. The indirect boost in the Search ranking
Google never officially says that AMP can boost the search ranking. However, any rookie SEO can easily imply that a page loading 4 times faster and having least bounce rate will always be favored by the search engine. So, if not direct, then an indirect SEO is boosted for sure with Magento plus AMP. That means AMPs can help you use the regular Magento SEO techniques in a better way on the page.
Some drawbacks that might affect
1. Only for mobile devices
AMPs work only on mobile pages. Your desktop users will continue to see the regular desktop pages. If you want your desktop pages to load faster, you will have to optimize loading speed the regular way.
So, if mobile optimization is not on your list and you want to concentrate on desktops only, then AMP is not for you.
2. Not an easy implementation
AMP is not an easy implementation. It requires a lot of time, resources and patience to finally see the benefits. You cannot use your regular HTML, CSS, and JS to create the AMPs. You will have to understand and expertise the use of AMP-specific HTML, CSS and JS. The whole process takes a considerable amount of time.
However, some Magento development companies do provide the AMPs development services. You might want to get in touch with them if you do not want to do it by yourself.
3. You cannot ditch your mobile site
AMP is just for few pages for your website. Moreover, as of now, they don’t have much of the direct SEO aspects as well. If you are planning to launch the AMP pages for your Magento store, you will still need your mobile version of the site in parallel. The AMP version of the pages is completely different from the mobile pages. So, you cannot skip the need for a mobile responsive site even if you use the AMP.
It’s limited
Considering just the Magento platform the extent up to which AMP can be used is limited. It can bring the customers to the AMP pages with the fastest speed, but it cannot support the whole purchasing process through AMP. Once the customer clicks on “Add to cart” on AMP product page, the page will be redirected to the regular mobile page to complete the further purchase process.
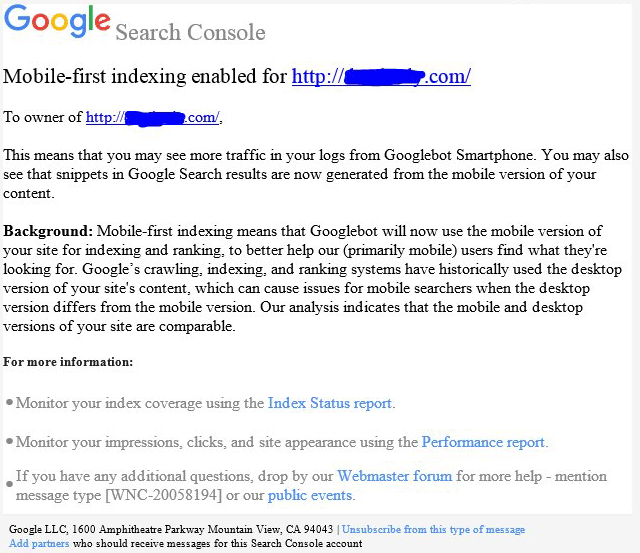
The explanation for mobile-first indexing.
How is Google AMP related to the Mobile-first Indexing?
According to Search Engine Land, since Google first rolled out the mobile-first indexing process a few months ago, the eCommerce marketers have started to get notified that their sites are being enabled for the mobile-first indexing by Google Search Console. The following is an example of the same.
Picture credit: Search Engine Land
Having AMP implemented on your web pages will open up the opportunities for your mobile website to rank higher in the Google rankings and better engagement will be witnessed. How?
Your mobile website will load faster without giving an opportunity to the visitors to quit and never come back. When the visitors will spend more time on the website with faster loading web pages, Google would give priority to your website.
Hence, incorporating AMP to your mobile website has a lot for
you in stock.
[There are factors as well.]
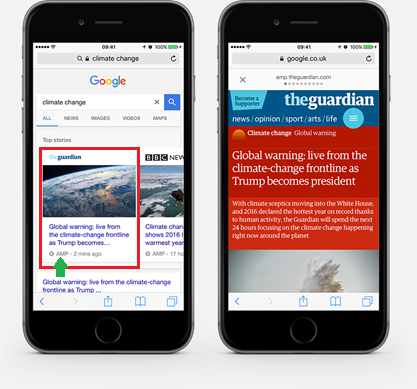
What is AMP?
Google introduced open-source Accelerated Mobile Pages (AMP) to render web pages faster. The approach is to make your web pages load faster to avoid visitors to bounce from the website by removing unnecessary elements from the same. Initially, the AMP format was limited to news, the how-to write ups, recipe articles and a few more, but eventually, Google has been expanding the reach of AMP. In fact, the search engine has even unified AMP into ad formats as well.[We can elaborate this]
Picture credit: PurpleClick Media
When you search on Google, all the AMP-enabled websites would have this small lightning symbol as well as the AMP sign next to it (as shown in the example above).
Why are accelerated mobile pages needed?
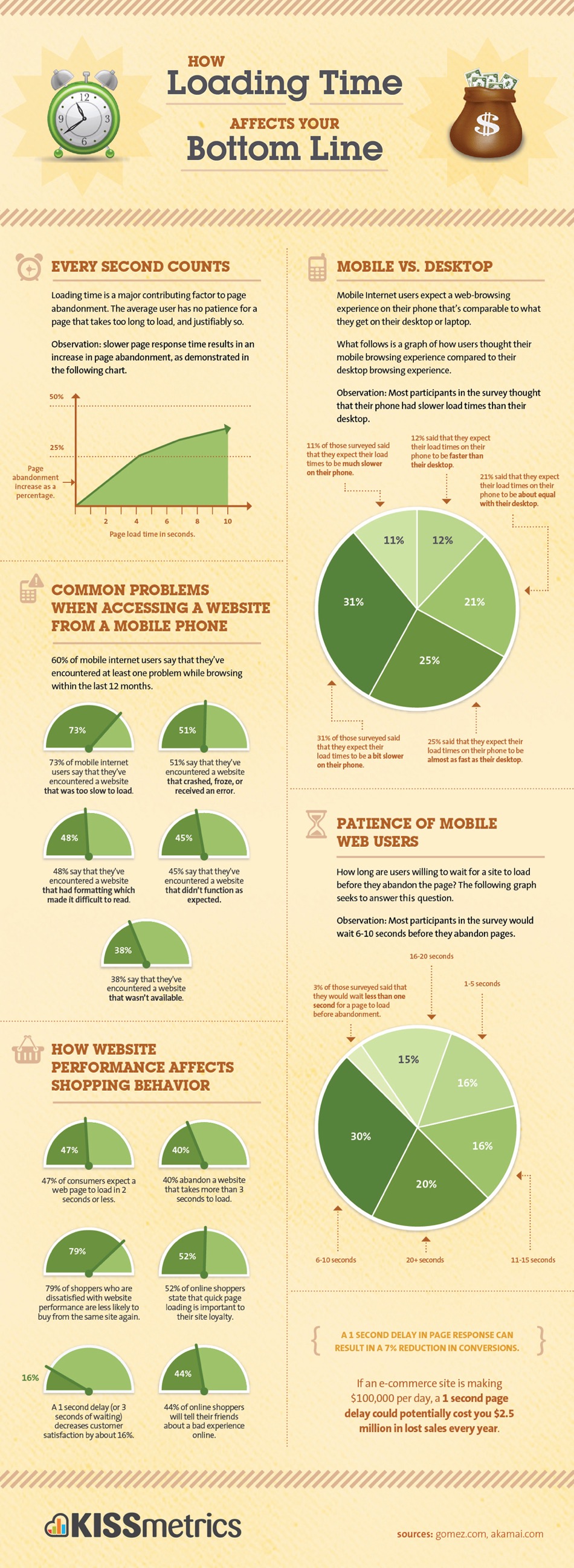
Neil Patel, a renowned eCommerce marketer quite elaborately mentions in one of his blogs how loading time affects your bottom line. According to this blog and stats, every second increases the chances of the visitor leaving the website. Moreover, the second delay in page load can cause your website 7% reduction in conversions. Here we can talk about mobile-first indexing and mobile-first users as specified by Google.

Picture credit: Neil Patel
You cannot take chances here because the longer the load time period, the more visitors you’d lose out on followed by chance of converting them. According to this study by Akamai, the percentage of consumers shopping from mobile devices has gone up to 40% and is increasing over the years.
The following are the reasons why the response and loading time of a website in today’s time is higher than it used to be.
Modern web frameworks let the developers incorporate more animation and effects. The eCommerce marketers today use these to provide a better visual appeal to the visitors. On the contrary, these effects majorly do not support user experience.
In the age where images and videos are essential for a website, there are websites which let their customers add videos and images as feedback. As a result, slower loading website.
You can offer a lot of features to your visitors and customers when they hop onto your website. However, all these make the website load-speed slow. In these cases, if your mobile website has AMP-based web pages, your bounce rate would be on the downside and the conversions would be coming in.
Does Google AMP help ranking better?
As of now, Google has repeatedly stated that AMP (Accelerated Mobile Pages) is not the only ranking factor, but it is bound to play a vital role in the same.
According to John Mueller, Google Webmaster Trends Analysts, “Is AMP a ranking signal? At the moment, it is not a ranking signal.”
What are the benefits of AMP for eCommerce?
Decreased bounce rate
As we mentioned earlier, if your mobile website loads slowly, you might miss out on a large chunk of potential conversions. Investing in AMP-enabled web pages will enhance the user experience and provide them with what they’re looking for within the blink of an eye. Hence, it would lead to lesser bounce rate and increases the average time a visitor spends on a site.
Improved search engine visibility
Faster loading speed increases the visibility of the pages in the organic search results of Google. Simply put, your store would appear in the top search when the customers perform a mobile search when they search for products.
How does eCommerce can take advantage of AMP?
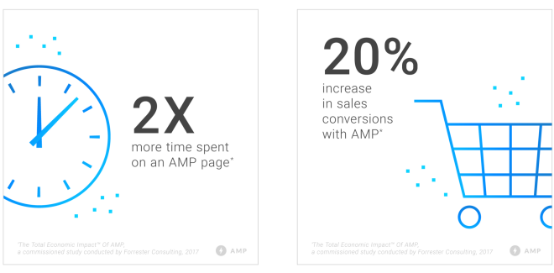
At AMP, David Besbris, VP Google Search, AMP Project Lead at Google writes that “Forrester Consulting Total Economic Impact™ study (commissioned by Google) found that AMP leads to a 10% increase in website traffic with a 2x increase in time spent on page. For e-commerce websites using AMP, the study also found a 20% increase in sales conversions compared to non-AMP pages.”
Picture credit: AMP
He also mentioned a few stats in one of his interviews about the success of the AMP for the eCommerce website. They include:
- AMP pages are 4x faster, use 10x fewer data compared to non-AMP pages
- On average AMP pages load in less than one second
- 90 percent of AMP publishers experience higher CTRs; and
- 80 percent of AMP publishers experience higher ad viewability rates.
Over to you
Listed both the benefits and cons of implementing AMP on your Magento store. Think a little deeper and if you decide that mobile optimization is a crucial requirement for your CRO as well as SEO, AMP is for you. Despite there are some drawbacks, the benefits of AMP cannot be ignored so easily. Moreover, Google never misses stressing on the use of AMPs. It won’t be a surprise when Google someday announces AMP as one of its ranking signals (not that sooner as it seems with my words though).