“UI design is a crucial aspect of creating a successful product, and the process can be broken down into several stages to ensure a smooth and efficient workflow. In this post, we’ll take a look at the key stages of UI design and how they work together to create an intuitive and user-friendly interface.”
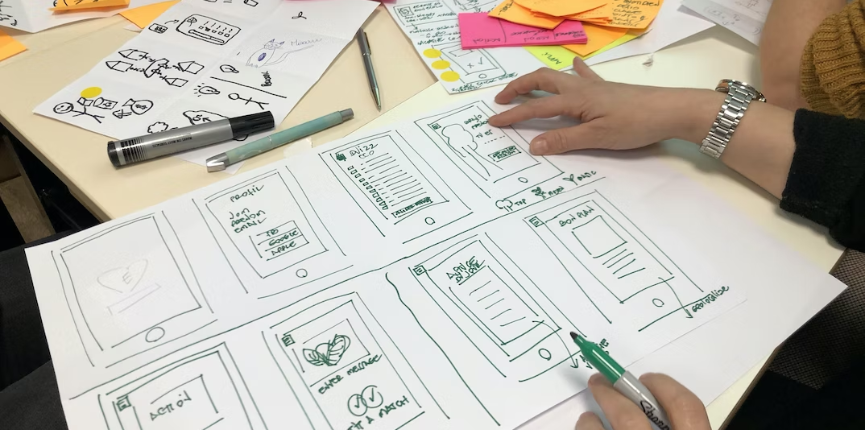
1. Sketching
Getting a good idea of what you want to design is important before you sit down at your computer and begin designing.
2. Wireframing
After sketching, this will be the next step. Wireframing is mostly done on the PC, which replaces the outline and placeholder boxes with filter content.
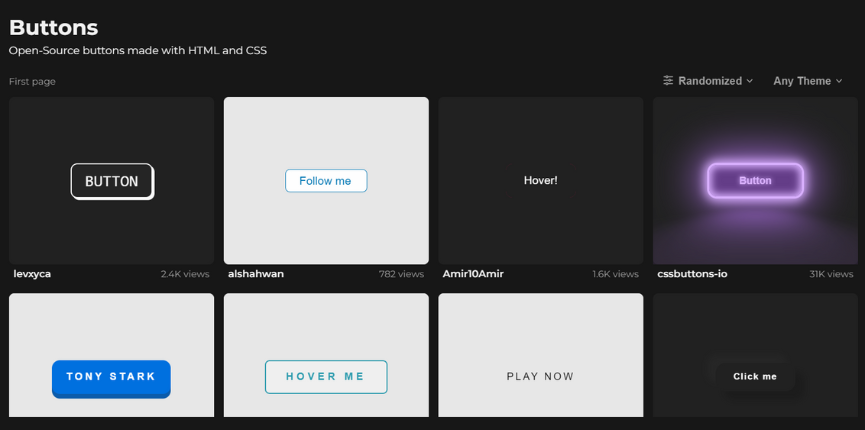
3. Components
Next, we will convert the wireframes into actual designs. Incorporating actual text (lorem Ispum) and buttons.
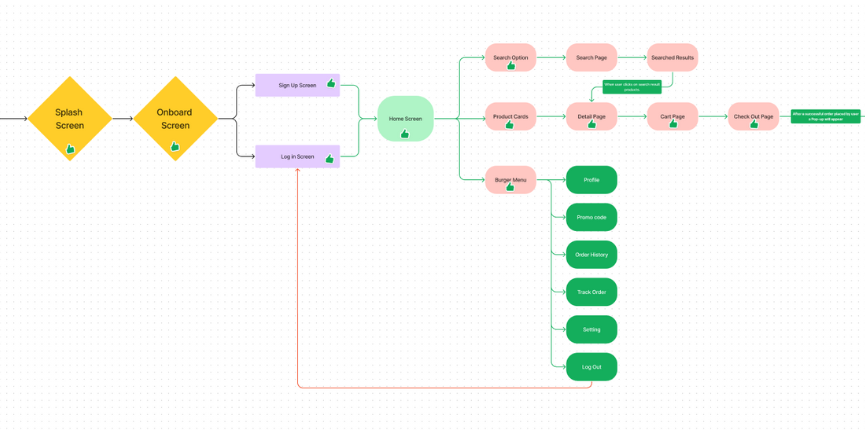
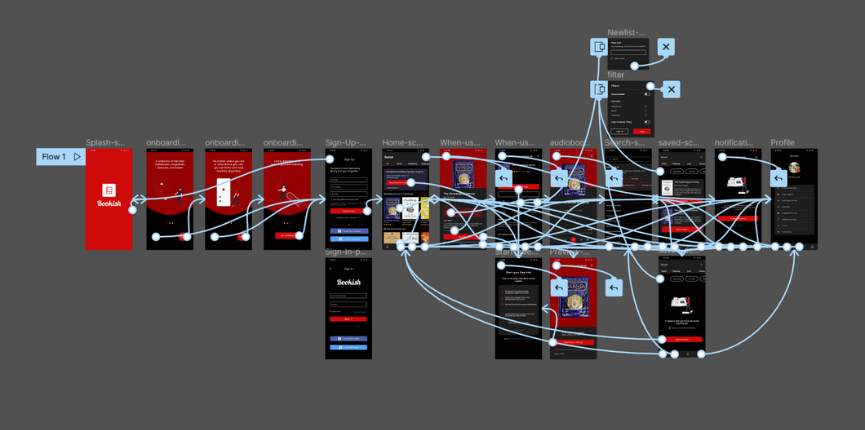
4. User Flows
Understanding the flow of your designs is what user flow is all about. How do users get to the next page, and what happens when they click a button?
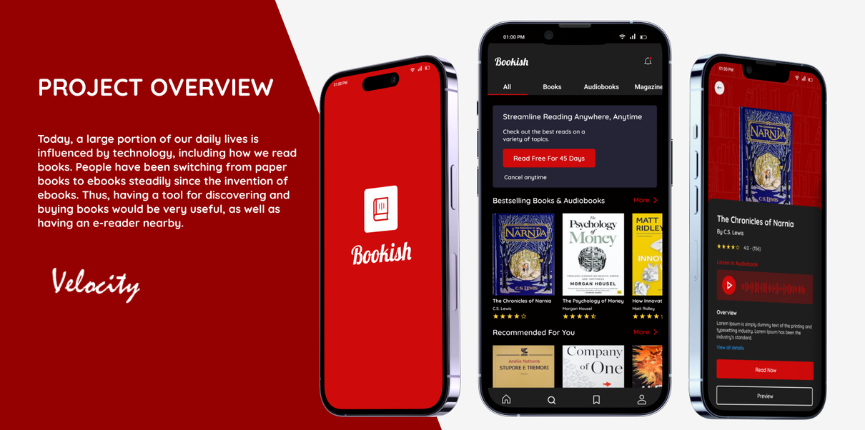
5. Mockup
Make sure you show your designs how they will appear in the final product. You can create your own typographic style, color scheme, images, table design, and so forth here.
6. Prototyping
The purpose of prototyping is to demonstrate how designs should look and behave in response to interaction. Before going into development, this ensures that everything works properly.
Conclusion
In conclusion, the stages of UI design are crucial for creating a user-friendly and visually appealing product. This is followed by prototyping and wireframing, where designers create rough sketches and layouts of the user interface. Next, the design is refined through usability testing and iterative design, ensuring that the final product is intuitive and easy to use. Finally, the design is implemented and tested for any bugs or issues, before being released to the public. By following these stages, designers can create a UI that meets the needs of users and achieves the goals of the product.